CSS Flexbox Tutorial for beginners
👉 Get the best web hosting to deploy your websites: https://www.hostinger.com/coding2go
✌️ Use our discount code CODING2GO to get 10% off on all web hosting packages with a duration of 12 months or more
#css #flexbox #webdevelopment
In this video you are going to learn everything you need to know about CSS Flexbox.
With Flexbox, you can easily control the alignment and size of your HTML elements, allowing you to create complex layouts that were previously difficult to achieve with traditional CSS.
By the end of this video you will be able to create modern and responsive websites like a pro!
contents of this video:
1. main-axis & cross-axis - flex-direction
2. alignment - justify-content & align-items
3. flexibility modifier - flex-grow, flex-shrink, flex-basis
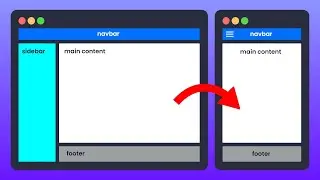
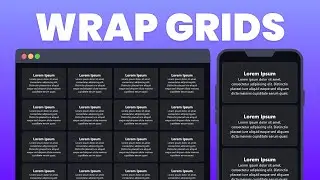
4. flex-wrap
CSS starting code:
*{
margin: 0;
padding: 0;
}
body{
height: 100%;
background-color: #222831;
}
.item{
width: 25px;
height: 25px;
background-color: #3FA9F5;
border-radius: 3px;
color: #fff;
text-align: center;
margin: 5px;
padding: 30px;
font-size: 25px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
}
Watch video CSS Flexbox Tutorial for beginners online, duration hours minute second in high quality that is uploaded to the channel Coding2GO 22 April 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 28,875 times and liked it 1.1 thousand visitors.