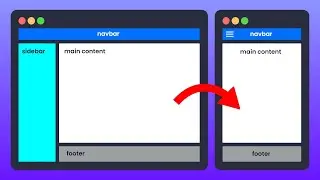
How to create RESPONSIVE Layouts with CSS GRID
Responsive Sidebar, Navbar, Main, Footer Layout, How to use CSS Grid Layouts for beginners | Responsive CSS Grids with grid-template-areas, fractional units and media queries.
Learn more about CSS Grid in our course:
👉https://www.udemy.com/course/learn-ht...
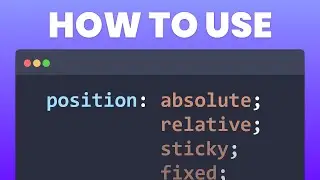
Learn CSS Positions in 4 Minutes:
👉 • Learn CSS Positions in 4 minutes
Become a Member to Support our Channel:
👉 / @coding2go
Checkout our website for more:
👉https://coding2go.com
Concepts you will learn in this video:
CSS Grid Layouts
grid-template-areas
css grid fractions
how to create a sidebar layout with css grid
how to create responsive websites with css grid
css grid tutorial for beginners
media queries
grid-template-columns
grid-template-rows
how to use grid fractions
create a navbar, sidebar, main, footer, layout
use css grid for entire website layout
use css grid for website layout
entire website with css grid
body layout with css grid
Watch video How to create RESPONSIVE Layouts with CSS GRID online, duration hours minute second in high quality that is uploaded to the channel Coding2GO 27 August 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 113,267 times and liked it 4.8 thousand visitors.