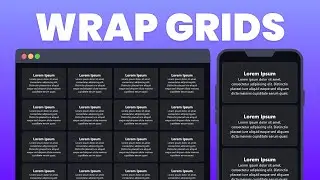
Create Responsive CSS Grid Layouts with GRID WRAPPING
WRAP GRIDS with CSS | Learn repeat(), minmax(), fractions, auto-fit and responsive web design with CSS Grid in only 6 Minutes. Coding2Go explains how to create responsive grid layouts with wrapping grids that look like flex-wrap or flex-grow and flex-shrink but in css grid without using flexbox. Wrap Grids to create responsive layouts that fit on every device. It adjusts the amount of columns automatically, by calculating how many columns fit next to each other.
#cssgrid #csstricks #webdevelopment
Get our HTML & CSS Course to learn more about Grid:
👉 https://www.udemy.com/course/learn-ht...
Become a Member to Support our Channel:
👉 / @coding2go
Checkout our website:
👉 https://www.coding2go.com
Host Your Own Website With Hostinger:
👉 https://www.hostinger.com/coding2go
✌️ And get a huge discount with our code: CODING2GO
CONCEPTS YOU WILL LEARN:
✔ CSS Grid Layouts
✔ Responsive Grid Layout
✔ Responsive Web Design
✔ CSS Responsive Grids
✔ Grid Wrapping in CSS
✔ Wrap css grids
✔ flex-wrap in grid
✔ flex-shrink in grid
✔ flex-grow in grid layouts
✔ CSS responsive grid layouts
✔ css minmax() function
✔ css auto-fit explained
✔ css grid tutorial for beginners
✔ grid wraping
✔ wrap grid
✔ flex-wrap for css grid
✔ great mobile grids
✔ make css grid responsive
✔ css grid on smartphone
✔ css grid for mobile
✔ adjust grid columns automatically
✔ auto-fit css grid columns
✔ calculate grid columns for wrap
✔ calculate grid columns automatically
✔ wrap elements in a grid layout
✔ how to wrap html elements in grid
✔ How to create a responsive grid layout with css
✔ How to use minmax() function in css
✔ How to use auto-fit in css grids
✔ How to use repeat() function in css
✔ css repeat()
✔ css repeat function
✔ css auto-fit
✔ minmax() css
Watch video Create Responsive CSS Grid Layouts with GRID WRAPPING online, duration hours minute second in high quality that is uploaded to the channel Coding2GO 16 August 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 99,262 times and liked it 6.3 thousand visitors.