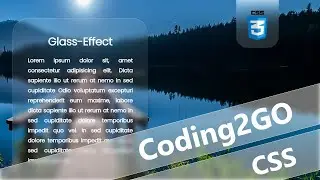
How to create a GRADIENT BORDER in CSS Tutorial
👉 Get the best web hosting to deploy your websites: https://www.hostinger.com/coding2go
✌️ Use our discount code CODING2GO to get 10% off on all web hosting packages with a duration of 12 months or more
In this HTML and CSS Tutorial you will learn how to apply a gradient to a border and how to create a glow gradient hover effect with the box-shadow property. This modern CSS button design can be implemented on any website you want. Since it is not possible to use the linear-gradient() method on the border property or the box-shadow, we are going to use a ::after pseudo-element to create the gradient border.
👉 Get our HTML5 Course on Udemy: https://www.udemy.com/course/coding2g...
#webdevelopment #csshovereffect #csstutorial
Contents of this video:
How to create a gradient border in css
How to use the ::after pseudo-element in css
How to use the linear-gradient method in css
How to create a button hover effect
How to create a glow effect in css
How to apply a gradient to a shadow in css
👍 Like and Subscribe if you enjoyed the video 😉
Watch video How to create a GRADIENT BORDER in CSS Tutorial online, duration hours minute second in high quality that is uploaded to the channel Coding2GO 25 January 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 50,115 times and liked it 2 thousand visitors.