📐Angular : Button-List with Mat-Chips . Material UI
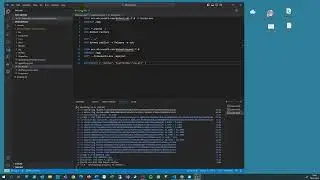
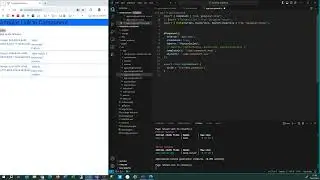
in .component.ts
import {MatChipsModule} from '
..
..
standalone:true,
imports:[MatChipsModule],
..
..
})
in componten.html
«div id="divkeywords" class="divkeywords"»
mat-chips:
«mat-chip-set class="keyword-chips"»
(keyword of article.arrKeywords; track keyword) {
«mat-chip class="keyword-chip"»
«a href="/list?k={{keyword}}"»{{keyword}}«/a»
«/mat-chip»
}
«/mat-chip-set»
«/div»
Смотрите видео 📐Angular : Button-List with Mat-Chips . Material UI онлайн, длительностью 04 минут 18 секунд в хорошем hd качестве, которое загружено на канал CodeDocu Developer C# Asp Net Angular 17 Июль 2024. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 20 раз и оно понравилось 0 посетителям.



















![[object Object]: How to console.log a Observable Array? With subscribe Item](https://images.reviewsvideo.ru/videos/pXm4366TGLg)

![ERROR [ExceptionHandler] Nest can't resolve dependencies of the TypeOrmCoreModule](https://images.reviewsvideo.ru/videos/O0fzKqswwJs)