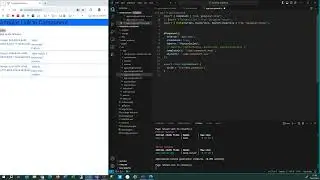
📐Angular : Button-List with Mat-Chips . Material UI
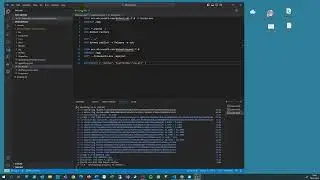
in .component.ts
import {MatChipsModule} from '
..
..
standalone:true,
imports:[MatChipsModule],
..
..
})
in componten.html
«div id="divkeywords" class="divkeywords"»
mat-chips:
«mat-chip-set class="keyword-chips"»
(keyword of article.arrKeywords; track keyword) {
«mat-chip class="keyword-chip"»
«a href="/list?k={{keyword}}"»{{keyword}}«/a»
«/mat-chip»
}
«/mat-chip-set»
«/div»
Watch video 📐Angular : Button-List with Mat-Chips . Material UI online, duration 04 minute 18 second in high hd quality that is uploaded to the channel CodeDocu Developer C# Asp Net Angular 17 July 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 20 times and liked it 0 visitors.



















![[object Object]: How to console.log a Observable Array? With subscribe Item](https://images.reviewsvideo.ru/videos/pXm4366TGLg)

![ERROR [ExceptionHandler] Nest can't resolve dependencies of the TypeOrmCoreModule](https://images.reviewsvideo.ru/videos/O0fzKqswwJs)