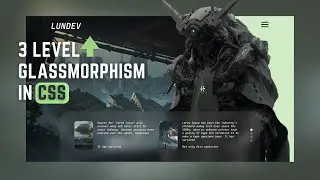
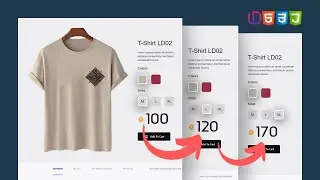
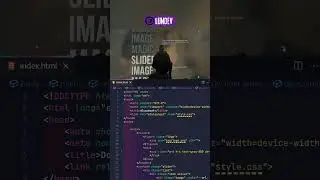
Effect Image Banner Website using CSS Only | CSS Tutorial
How to make Effect Image Banner Website using CSS Only. As of my last knowledge update in September 2021, the mask-image property in CSS is used to apply an image as a mask to an element. It's typically used in combination with other properties like mask-mode, mask-size, and mask-position to control how the mask image is applied to the element.
Some concepts in the video:
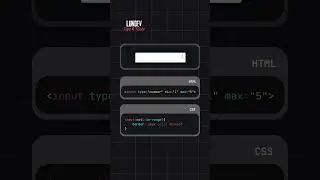
Properties Mask In CSS.
When to use webkit in CSS
-----
This youtube channel not only revolves around topics about website programming using HTML CSS Javascript, but also website design, ideation and implementation.
All codes are free. Sharing will help us grow faster.
-----
Design Slider - Carousel web: • Animation Card Slider in HTML CSS & J...
Design Template Website: • Parallax Scrolling Website | Make Web...
Design Parallax SCrolling Effect: • Reponsive Parallax Scrolling Website ...
Effect Image using HTML CSS Javascript: • How To Make Zoom Image Using HTML CSS...
Design Animation Menu Web: • Design Navigation Menu Indicator usin...
Design Effect Card: • How to make Awesome CSS Border Animat...
There are many other series: https://www.youtube.com/@lundeveloper...
-----
Contact With me:
Instagram: / lundev.web
Email: [email protected]
Buy me a cup of coffee by clicking the thanks button on any video. Thank you very much for your support.
Смотрите видео Effect Image Banner Website using CSS Only | CSS Tutorial онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Lun Dev Code 14 Октябрь 2023. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 3,275 раз и оно понравилось 151 посетителям.






![07 DAYS FASTING AND PRAYER [DAY 02] TIMING - 7:00 PM TO 9:00 PM](https://images.reviewsvideo.ru/videos/toA5BmwXs-E)