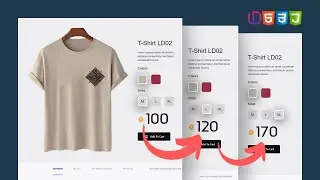
Crazy Scroll Animation Using CSS Only
In this video, width topic Crazy Scroll Animation Using CSS Only, I will guide everyone to create extremely smooth page scrolling animation effects using only CSS, No need for complicated calculations like Javascript, everything becomes easy with CSS.
Download Code: https://www.lundevweb.com/2024/06/cre...
-----
Hello everyone, I'm creating a lot of new projects every day and sharing them 😍, including things you'll love to know about javascript and web Developer, Designer. Subscribe to the channel so you don't miss it ✅.
#javascript #code #css
-----
Theme VsCode I'm Using: • Create Your Own VSCode Theme with CSS
Featured video series
React Js Tutorial: • React JS
Design Slider - Carousel web: • Design Slider - Carousel web
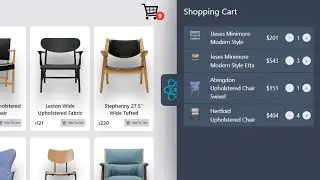
E-Commerce Web Coding: • E-Commerce Website Code
Design Parallax SCrolling Effect: • Reponsive Parallax Scrolling Website ...
Web Applycation Code: • Web Application Code
Javascript Tutorial: • Javascript Tutorial
CSS Tutorial: • CSS Tutorial
Many other impressive videos: / @lundeveloper
Contact With me:
Instagram: / lundev.web
Email: [email protected]
Buy me a cup of coffee by clicking the thanks button on any video. Thank you very much for your support 😍.
Here, I share all my knowledge about Developer and Web Design including languages such as HTML, CSS, SASS, Javascript, Vue, React, Bootstrap, Tailwind along with clean code techniques and UI UX Design.
Смотрите видео Crazy Scroll Animation Using CSS Only онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Lun Dev Code 27 Июнь 2024. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 157,986 раз и оно понравилось 9.9 тысяч посетителям.