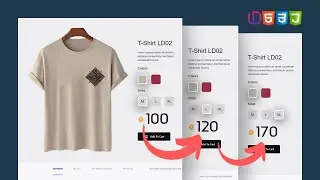
Effect Image Banner Website using CSS Only | CSS Tutorial
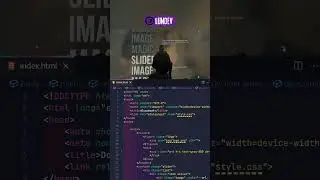
How to make Effect Image Banner Website using CSS Only. As of my last knowledge update in September 2021, the mask-image property in CSS is used to apply an image as a mask to an element. It's typically used in combination with other properties like mask-mode, mask-size, and mask-position to control how the mask image is applied to the element.
Some concepts in the video:
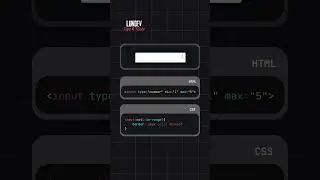
Properties Mask In CSS.
When to use webkit in CSS
-----
This youtube channel not only revolves around topics about website programming using HTML CSS Javascript, but also website design, ideation and implementation.
All codes are free. Sharing will help us grow faster.
-----
Design Slider - Carousel web: • Animation Card Slider in HTML CSS & J...
Design Template Website: • Parallax Scrolling Website | Make Web...
Design Parallax SCrolling Effect: • Reponsive Parallax Scrolling Website ...
Effect Image using HTML CSS Javascript: • How To Make Zoom Image Using HTML CSS...
Design Animation Menu Web: • Design Navigation Menu Indicator usin...
Design Effect Card: • How to make Awesome CSS Border Animat...
There are many other series: https://www.youtube.com/@lundeveloper...
-----
Contact With me:
Instagram: / lundev.web
Email: [email protected]
Buy me a cup of coffee by clicking the thanks button on any video. Thank you very much for your support.
Watch video Effect Image Banner Website using CSS Only | CSS Tutorial online, duration hours minute second in high quality that is uploaded to the channel Lun Dev Code 14 October 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 3,275 times and liked it 151 visitors.



![Europe -- Carrie [[ Official Live Video ]] HD](https://images.reviewsvideo.ru/videos/yVIDrsIjowQ)
![[FREE] LIL KRYSTALLL X МАКСИМ X AARNE TYPE BEAT [ prod. by xLoader ]](https://images.reviewsvideo.ru/videos/w4H5WR-YGi0)