School Management Flutter UI - Speed Coding - Part 1
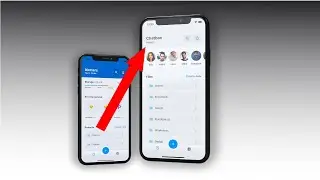
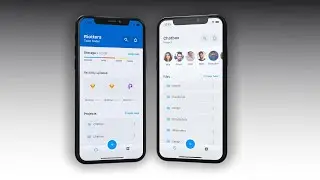
In this Flutter UI challenge, you will learn how to recreate a School Management app UI with Flutter. In part one we are creating the home page then in part two will create the calendar screen UI.
🔴For more Speed coding video Subscribe to the channel : / @mjsdcoding
Flutter Speed Coding playlist : • Flutter UI Challenge - Restaurant Boo...
Source Code : https://github.com/codeWithSilver/Sch...
Design by : https://dribbble.com/shots/7878410-Sc...
Music by / ikson
Watch video School Management Flutter UI - Speed Coding - Part 1 online, duration hours minute second in high quality that is uploaded to the channel MJSD Coding 03 June 2020. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 17,858 times and liked it 281 visitors.