School Management Flutter UI - Speed Coding - Part 1
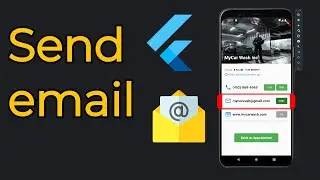
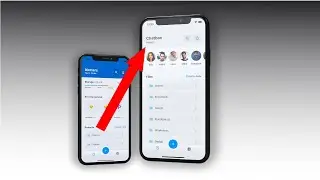
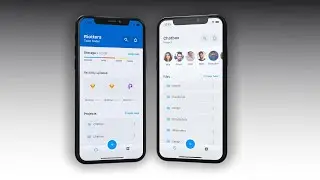
In this Flutter UI challenge, you will learn how to recreate a School Management app UI with Flutter. In part one we are creating the home page then in part two will create the calendar screen UI.
🔴For more Speed coding video Subscribe to the channel : / @mjsdcoding
Flutter Speed Coding playlist : • Flutter UI Challenge - Restaurant Boo...
Source Code : https://github.com/codeWithSilver/Sch...
Design by : https://dribbble.com/shots/7878410-Sc...
Music by / ikson
Смотрите видео School Management Flutter UI - Speed Coding - Part 1 онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал MJSD Coding 03 Июнь 2020. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 17,858 раз и оно понравилось 281 посетителям.