Responsive table tips with html css column gallery resizing
#table #responsivewebsite #drag #drop #html #css
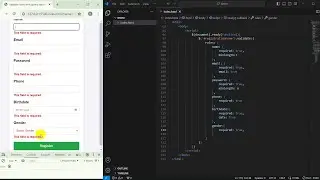
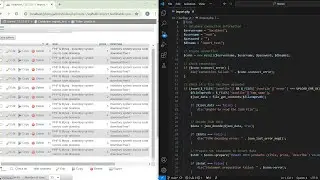
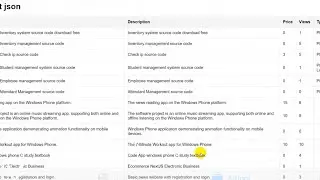
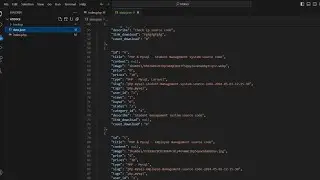
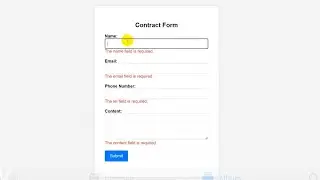
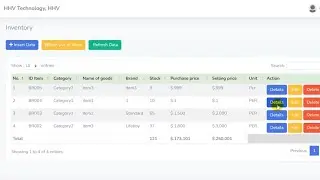
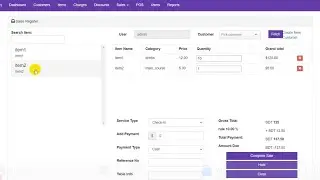
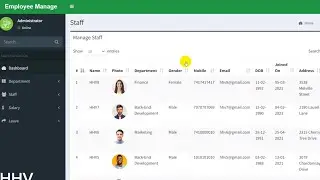
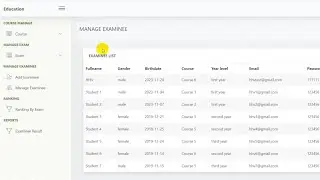
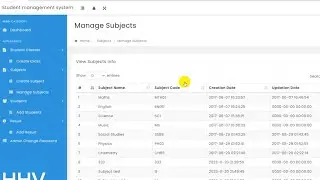
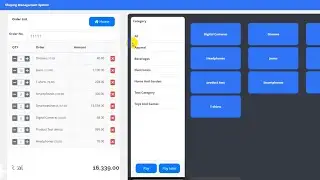
In today's digital age, it's essential to have responsive and user-friendly tables on your website or application. If you have a large amount of data to display, it can be challenging to present it in a way that is easy to understand and navigate. That's where a responsive table with lots of content by drag and drop similar to Excel using HTML and CSS comes in. This video tutorial topic is perfect for web developers who want to learn how to create a table that can adjust to different screen sizes and allow users to interact with it by dragging and dropping data. With the help of HTML and CSS, you can build a dynamic and functional table that makes it easier for your users to access and understand your data.
Responsive design
Mobile-friendly tables
HTML tables
CSS media queries
Viewport settings
Breakpoints
Data tables
Mobile web design
Screen size optimization
Cross-browser compatibility
Table layout
Fluid tables
Scalable tables
Table compression
Table optimization
Смотрите видео Responsive table tips with html css column gallery resizing онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал HHV Technology 31 Январь 2023. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 4,615 раз и оно понравилось 28 посетителям.




![КАК JOLYGOLF ПОЗНАКОМИЛСЯ С ИГОРЕМ ЛИНКОМ (18.10.2019) [НАРЕЗКА СО СТРИМА]](https://images.reviewsvideo.ru/videos/7f780m8Zy7Y)