Responsive table tips with html css column gallery resizing
#table #responsivewebsite #drag #drop #html #css
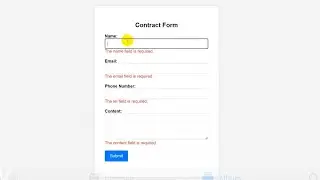
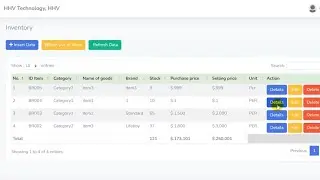
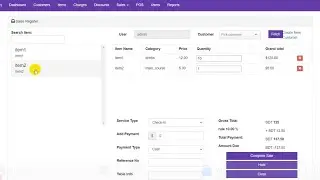
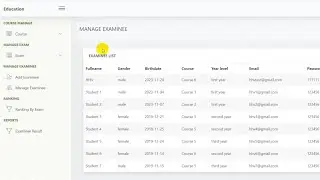
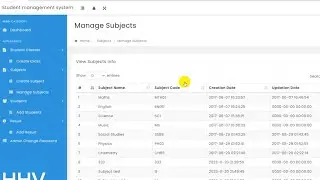
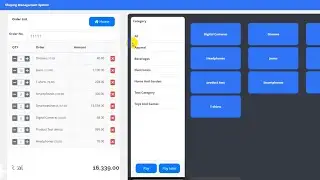
In today's digital age, it's essential to have responsive and user-friendly tables on your website or application. If you have a large amount of data to display, it can be challenging to present it in a way that is easy to understand and navigate. That's where a responsive table with lots of content by drag and drop similar to Excel using HTML and CSS comes in. This video tutorial topic is perfect for web developers who want to learn how to create a table that can adjust to different screen sizes and allow users to interact with it by dragging and dropping data. With the help of HTML and CSS, you can build a dynamic and functional table that makes it easier for your users to access and understand your data.
Responsive design
Mobile-friendly tables
HTML tables
CSS media queries
Viewport settings
Breakpoints
Data tables
Mobile web design
Screen size optimization
Cross-browser compatibility
Table layout
Fluid tables
Scalable tables
Table compression
Table optimization
Watch video Responsive table tips with html css column gallery resizing online, duration hours minute second in high quality that is uploaded to the channel HHV Technology 31 January 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 4,615 times and liked it 28 visitors.




![Origins of The Silver War F1 2014 [EP.01] Lewis Hamilton vs Nico Rosberg FLoz Formula 1 Documentary](https://images.reviewsvideo.ru/videos/2RRf5odzLXs)