JavaScript getElementsByClassName() - JavaScript Tutorial 104
Notes for You:: JavaScript getElementsByClassName() - JavaScript Tutorial 104
JavaScript document.getElementsByClassName("classAttributeValue");
- used to access HTML elements by their class attribute value.
elementRef.innerHTML = "value";
- used to change content of referenced HTML element.
elementRef.style.propertyName = "value";
- used to apply css styles to referenced HTML element.
Example code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Accessing HTML Elements</title>
</head>
<body>
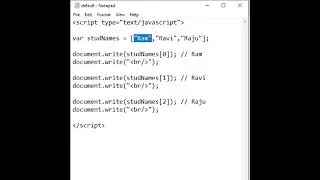
<p class="redborder">Paragraph Text</p>
<p class="redborder">Paragraph Text</p>
<p class="redborder">Paragraph Text</p>
<br/>
<p class="greenborder">Paragraph Text</p>
<p class="greenborder">Paragraph Text</p>
<p class="greenborder">Paragraph Text</p>
<p class="greenborder">Paragraph Text</p>
<script type="text/javascript">
var redborderparagraphs = document.getElementsByClassName("redborder");
for(var i=0; i<redborderparagraphs.length;i++)
{
redborderparagraphs[i].style.border = "2px solid red";
redborderparagraphs[i].innerHTML = "Group1";
}
var greenborderparagraphs = document.getElementsByClassName("greenborder");
for(var i=0; i<greenborderparagraphs.length; i++)
{
greenborderparagraphs[i].style.border = "2px solid green";
greenborderparagraphs[i].innerHTML = "Group2";
}
</script>
</body>
</html>
Note:
- replace < with less-than symbol.
- replace > with greater-than symbol.
=========================================
Follow the link for next video:
JavaScript document.getElementsByTagName() - JavaScript Tutorial 105
Follow the link for previous video:
JavaScript document.getElementById() method - JavaScript Tutorial 103
=========================================
JavaScript Tutorials Playlist:-
=========================================
Watch My Other Useful Tutorials:-
jQuery Tutorials Playlist:-
jQuery UI Tutorials Playlist:-
Bootstrap Tutorials Playlist:-
=========================================
HI, I am Manjunath Chidre and I'm an Indian born. I make video tutorials on Computer Science, Information Technology, Animation, VFX, Multimedia, & Gaming courses. Essentially, I set my goal to help students around the world; to learn at free of cost; through my educational YouTube channel Chidre'sTechTutorials.
=========================================
Every video on my channel is made with Love and Hard work, So don't forget to Like, Comment & Share.
Please do Subscribe, Hit the bell icon & Enjoy Learning. It's FREE.
=========================================
Subscribe to our YouTube channel:-
Join as member of our YouTube channel:-
Become our Patron:-
Visit our Website:-
Download our Notes from Instamojo:-
Buy our Products on Spring:-
=========================================
Follow us:-
Google My Business:-
Google Blog:-
LinkedIn:-
Facebook:-
Twitter:-
Tumblr:-
Pinterest:-
=========================================
Despite my inconsistent uploads; Thanks for being amazing learners and still sticking with me on YouTube.
=========================================
Hash Tags:-
Смотрите видео JavaScript getElementsByClassName() - JavaScript Tutorial 104 онлайн, длительностью 12 минут 06 секунд в хорошем hd качестве, которое загружено на канал ChidresTechTutorials 26 Апрель 2023. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 978 раз и оно понравилось 25 посетителям.