Responsive Personal Portfolio Effect using HTML CSS & Javascript
In this video, Come create with me an responsive Personal Portfolio Effect using HTML CSS and Javascript, with full functions such as: introduction, experience, skills, implemented projects, contact. With extremely colorful transition effects but extremely simple.
Step By Step:
00:00 Intro Channel.
00:11 Introduce and describe the portfolio project.
01:37 Setup file and image.
04:53 Create and design your self-introduction.
09:33 Create and design the experience section.
14:21 Create and design the Skills section.
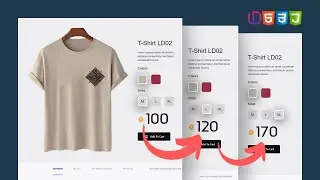
17:21 Create and design the Projects section.
20:54 Create and design the Contacts section.
23:11 Design Responsive.
26:13 Use javascript to create transition effects.
Download Code: https://www.lundevweb.com/2023/12/res...
-----
This youtube channel not only revolves around topics about website programming using HTML CSS Javascript, but also website design, ideation and implementation.
All codes are free. Sharing will help us grow faster.
#portfolio #css #javascript
-----
Design Slider - Carousel web: • Animation Card Slider in HTML CSS & J...
Design Template Website: • Parallax Scrolling Website | Make Web...
Design Parallax SCrolling Effect: • Reponsive Parallax Scrolling Website ...
Effect Image using HTML CSS Javascript: • How To Make Zoom Image Using HTML CSS...
Design Animation Menu Web: • Design Navigation Menu Indicator usin...
Design Effect Card: • How to make Awesome CSS Border Animat...
There are many other series: https://www.youtube.com/@lundeveloper...
-----
Contact With me:
Instagram: / lundev.web
Email: [email protected]
Buy me a cup of coffee by clicking the thanks button on any video. Thank you very much for your support.
Смотрите видео Responsive Personal Portfolio Effect using HTML CSS & Javascript онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Lun Dev Code 05 Декабрь 2023. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 8,056 раз и оно понравилось 283 посетителям.






![07 DAYS FASTING AND PRAYER [DAY 02] TIMING - 7:00 PM TO 9:00 PM](https://images.reviewsvideo.ru/videos/toA5BmwXs-E)