School Management Flutter UI - Speed Coding - Part 2
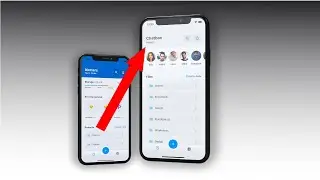
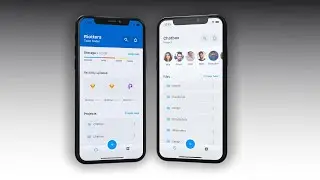
In this Flutter UI challenge, you will learn how to recreate a School Management app UI with Flutter and how to navigate the different pages of an app using the bottom navigation bar. In part one we created the home page. Now in part two, we are explaining the navigation between the screens and creating the calendar screen UI.
#bottomNavigation #flutterchallenge #speedcode
► Timestamps
0:00 What we are going to build
0:34 Part 1 refactoring and Part 2 preparation
1:44 Must Watch - Implementation of the Navigation between the pages using the items in the bottom navigation bar
4:20 Calendar Page Header
5:56 Calendar Day Chooser widget
9:06 Course Time and duration Row
10:47 Listview of Courses (course titles, Professor...)
14:37 App Demo
🔴For more Speed coding video Subscribe to the channel : / @mjsdcoding
Flutter Speed Coding playlist : • Flutter UI Challenge - Restaurant Boo...
Source Code : https://github.com/codeWithSilver/Sch...
Design by : https://dribbble.com/shots/7878410-Sc...
Music by • Video
Watch video School Management Flutter UI - Speed Coding - Part 2 online, duration hours minute second in high quality that is uploaded to the channel MJSD Coding 16 June 2020. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 12,372 times and liked it 253 visitors.