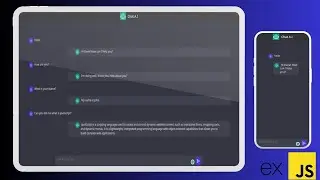
How To Create A Random Person Generator Web App with React.js
In this tutorial, you will learn how to create a Random Person Generator web application using React.js. We'll go through the process of building a full-fledged web app, step by step, using the power of React.js. Whether you're new to React or have some experience, you'll find this tutorial helpful. Our approach makes it easy for you to understand the concepts behind building a React application. By the end of this video, you'll have a working Random Person Generator and a deeper understanding of how to build dynamic web applications with React. So, grab your laptop and let's get started! Subscribe to our channel for more exciting content.
**Api Website**
Random User Generator (https://randomuser.me/)
**Knowledge Required**
Basic Knowledge of Html required
Basic Knowledge of Css required
Basic Knowledge of JavaScript required
Basic Knowledge of React.js
**Source Code Link**
For India:- https://rzp.io/l/nkrsRnq
For International:- https://ko-fi.com/s/e77846d081
#RandomPersonGenerator #React #javascript
**Image Used From**
https://thispersondoesnotexist.com/
**Software Required (Links Given For Download)**
1.Vscode:- https://code.visualstudio.com/
2.Chrome Web Browser
#RandomPersonGenerator #react #javascript
**Extension Used In VsCode **
1. Kite
2. Live Server
Watch video How To Create A Random Person Generator Web App with React.js online, duration hours minute second in high quality that is uploaded to the channel Code with Dipankar 17 January 2022. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 1,131 times and liked it 37 visitors.

![[FREE] Scarlxrd x Made In Hell Trap Metal Type Beat](https://images.reviewsvideo.ru/videos/ZyZDDBHauK0)