Amazon Prime Video Clone || Part - 1 || HTML || CSS || JavaScript
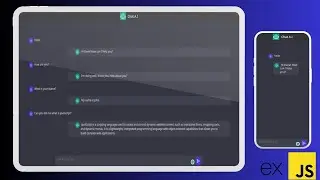
In this video, we're going to learn how to create Amazon Prime Video with Html, Css and JavaScript (PART - 1). We'll start by creating a basic HTML document, and then we'll add some CSS to make the video look nice. We'll also add some JavaScript to make the video interactive and to create some cool effects.
So if you're looking to learn how to create Amazon Prime Video with Html, Css and JavaScript (PART - 1), then this is the video for you! In this video, we'll cover everything you need to know to get started. So buckle up, and let's get started!
***Time Stamps***
00:31 - HTML.
09:11 - JavaScript.
20:25 - CSS.
**Knowledge Required**
Basic Knowledge of Html required
Basic Knowledge of Css required
Basic Knowledge of JavaScript required
**Image Folder Link**
***Source Code **
For INDIA:- https://rzp.io/l/idMlPiwci7
For International:- https://ko-fi.com/s/cc17d77b27
#htmlcss #primevideoclone #javascript #subscribetomychannel
**Software Required (Links Given For Download)**
1.VsCode:- https://code.visualstudio.com/
2. Chrome Web Browser
Watch video Amazon Prime Video Clone || Part - 1 || HTML || CSS || JavaScript online, duration hours minute second in high quality that is uploaded to the channel Code with Dipankar 01 January 1970. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 2,143 times and liked it 64 visitors.