Edit Profile UI - Settings UI Tutorial - Part 1
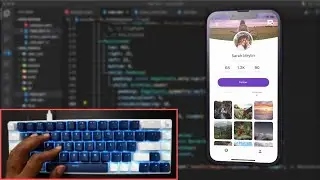
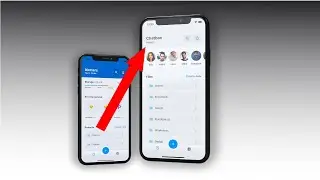
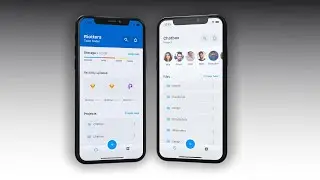
In this Flutter UI challenge, you will learn how to recreate a Settings UI with Flutter. In part one we are creating the Edit Profile page then in part two will create Settings UI.
#settingsui #flutterchallenge #speedcode
🛑 Prepare and Publish Flutter apps - Playlist:
• Prepare and Publish Flutter apps
🔴For other flutter Speed coding video Subscribe to the channel : / @mjsdcoding
Flutter Speed Coding playlist : • Flutter UI Challenge - Restaurant Boo...
Source Code : https://github.com/codeWithSilver/set...
Design by : https://dribbble.com/shots/5545726-Tr...
Music by • Video
Watch video Edit Profile UI - Settings UI Tutorial - Part 1 online, duration hours minute second in high quality that is uploaded to the channel MJSD Coding 28 August 2020. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 47,782 times and liked it 647 visitors.