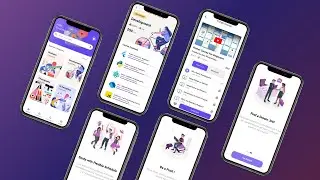
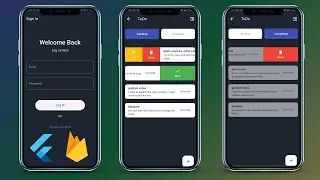
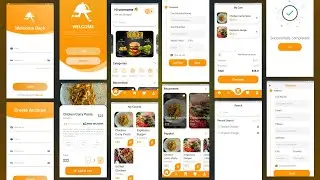
Introduction Screen/Onboarding Screen UI In Flutter
Get ZEGOCLOUD SDK for 10,000 free mins:
Pre-built UIKits in low code:
Twilio to ZEGOCLOUD Migration Guide:
How to Build a Flutter Video Call APP:
ZEGOCLOUD SDK provides easy video call SDK, voice call SDK, live streaming SDK and chat SDK for real-time interaction.
Hello Friends, in this video I will teach you how to design introduction screen, onboarding screen, screen ui, ui design, screen ui design, introduction screen ui, onboarding screen ui.
Don't forget to like, comment and share my videos and also subscribe my channel dear programmer, I hope you will like my channel .
Download Assets:
TODO List App Using HTML, CSS & JavaScript
JavaScript Projects Playlist
Checkout playlist of JavaScript Tutorials
C++ Programming Language Course For Beginners
Checkout playlist of Web Designing Tutorials
Checkout playlist of C# Winform Tutorials.
Checkout playlist of CSS Animation Tutorials.
Checkout playlist of Flutter UI Design Tutorials.
Checkout playlist of Game Animation Tutorials
How to create notepad in c# winform.
How to create text to speech and speech to text application in c
Watch video Introduction Screen/Onboarding Screen UI In Flutter online, duration 10 minute 13 second in high hd quality that is uploaded to the channel Dear Programmer 11 July 2022. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 9 thousand times and liked it 131 visitors.




![The Ballad of Buster Scruggs | Resmi Fragman [HD] | Netflix](https://images.reviewsvideo.ru/videos/TUbS__6p8ls)