AI Chatbot In Flutter With Gemini AI - Chat App In Flutter Using Gemini AI
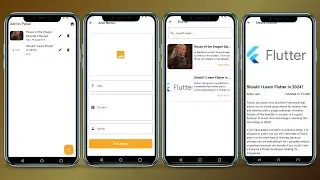
In this video, we will create an AI Chatbot in Flutter using Gemini AI. This tutorial is perfect for developers looking to integrate advanced AI chat functionality into their Flutter apps. We cover everything from setting up the project, integrating the Gemini API, to customizing the chatbot UI to resemble popular messaging apps like WhatsApp.
Don't forget to like, comment and share my videos and also subscribe my channel dear programmer, I hope you will like my channel #dearprogrammer .
For Promotional or Business Purpose:
[email protected]
HIRE ME FOR FLUTTER DEVELOPMENT, ORDER ME ON FIVERR:
https://www.fiverr.com/s/2ovxKX
SOURCE CODE:
https://bit.ly/4cXRvym
Visit My Website For Other Tutorials, Solutions, Source Codes, Tech News:
https://dearprogrammer.com
Also like my Facebook Page For More Videos and Learning Content:
/ dearprogrammer
Checkout playlist of Flutter UI Design Tutorials.
• Flutter UI Design
TODO List App Using HTML, CSS & JavaScript
• TODO List App Using HTML, CSS & JavaS...
JavaScript Projects Playlist
• JavaScript Projects
Checkout playlist of JavaScript Tutorials
• JavaScript Tutorials
C++ Programming Language Course For Beginners
• C++ Programing Course For Beginners
Checkout playlist of Web Designing Tutorials
• Web Designing Tutorials
Checkout playlist of C# Winform Tutorials.
• C# Winform Tutorials
Checkout playlist of CSS Animation Tutorials.
• CSS Animation Tutorials
Checkout playlist of Game Animation Tutorials
• Game Animaton
How to create notepad in c# winform.
• How To Create Notepad Using C# | C# W...
How to create text to speech and speech to text application in c#.
• Speech Recognition Application Using ...
Watch video AI Chatbot In Flutter With Gemini AI - Chat App In Flutter Using Gemini AI online, duration hours minute second in high quality that is uploaded to the channel Dear Programmer 15 July 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 1,394 times and liked it 51 visitors.