How to add swagger in Asp.net core project
Today I am going to teach "How to add swagger in Asp.net core project"
Follow these 4 steps:
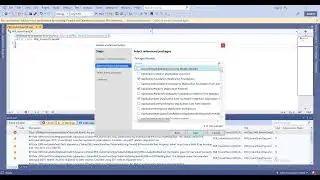
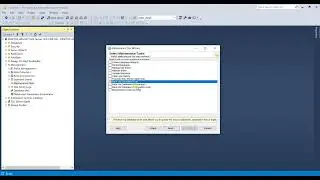
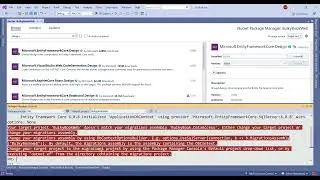
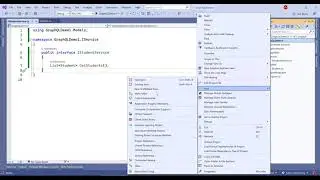
1: Install the Swashbuckle.AspNetCore NuGet package:
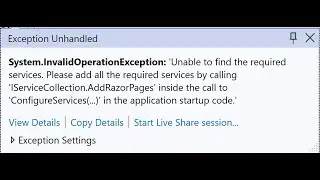
2: Add the Swagger generator to the services in the Startup.cs file:
3: Enable the middleware to serve the generated Swagger as a JSON endpoint and the Swagger UI:
4: Set up the launch url in launchSettings.json:
For example, "https://localhost:5001/swagger".
==================================================
Thanks for watching,
Please subscribe my channel.
==================================================
If you have any questions or queries, write them in comments below
or mail me at:
[email protected]
==================================================
Watch video How to add swagger in Asp.net core project online, duration hours minute second in high quality that is uploaded to the channel Digital Knack 07 April 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 3,094 times and liked it 24 visitors.