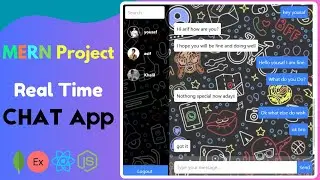
Chat Application MERN Stack Project | Authentication, Authorization, Socket.io, JWT, React, Node
In this video, we build a fully-functional chat application using the MERN Stack (MongoDB, Express.js, React, Node.js). We implement real-time communication with Socket.io, manage authentication and authorization with JWT (JSON Web Token), and handle secure login and registration features. This project covers front-end and back-end integration, user management, and responsive UI design. A perfect tutorial for developers learning the MERN stack and real-time app development.
Chapters:
0:00 Demo
5:00 React Node Projects
14:29 React Router
15:38 Home Page design
19:27 Login & Register design
39:13 Database Connection
46:21 User Register & File Upload
01:09:00 Login API
01:23:23 Verify Authenticated User
01:44:02 design chat page
01:44:37 sidebar and fetch users
02:01:00 chat page
02:10:00 send and store message & socket.io
02:45:53 fetch messages and display
02:54:24 real time message to receiver
03:09:37 logout
03:10:54 display images of users
#MERNStack #ReactJS #NodeJS #ChatApplication #SocketIO #WebDevelopment #FullStackDeveloper #JWT #JavaScript
Watch video Chat Application MERN Stack Project | Authentication, Authorization, Socket.io, JWT, React, Node online, duration hours minute second in high quality that is uploaded to the channel Code With Yousaf 19 August 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 4,612 times and liked it 127 visitors.

![[FREE] Guitar Loop Kit / Sample Pack -](https://images.reviewsvideo.ru/videos/ot1hJn-QOlw)





![[정시추가모집] 추가모집에 대한 모든 것!](https://images.reviewsvideo.ru/videos/VIbAU3yohqY)