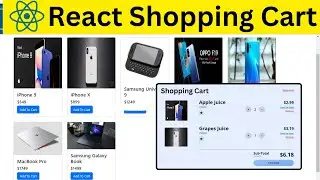
Create a Complete Form using React JS | React Forms
Learn how to create a comprehensive form in React JS in this step-by-step tutorial! We'll cover everything from basic text fields to advanced elements like dropdowns, email fields, description areas, and file uploads. Additionally, you'll see how to implement reset and submit buttons for full form functionality. Whether you're a beginner or looking to refine your skills, this video provides all the details you need to build dynamic forms in React JS.
📌 What You Will Learn:
Setting up a React project
Creating various input fields (text, email, dropdown, etc.)
Implementing file upload functionality
Adding reset and submit buttons
Managing form state and validation
Styling your form for a professional look
🔔 Don't forget to subscribe for more React tutorials and web development tips!
If you have any questions or need further clarification, drop a comment below. Happy coding!
#ReactJS #WebDevelopment #Coding #Programming #ReactTutorial #JavaScript #FrontendDevelopment #ReactForms #FileUpload #LearnReact
Watch video Create a Complete Form using React JS | React Forms online, duration hours minute second in high quality that is uploaded to the channel Code With Yousaf 02 July 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 26,316 times and liked it 379 visitors.

![[FREE] Guitar Loop Kit / Sample Pack -](https://images.reviewsvideo.ru/videos/ot1hJn-QOlw)





![[정시추가모집] 추가모집에 대한 모든 것!](https://images.reviewsvideo.ru/videos/VIbAU3yohqY)