Responsive Navbar Tailwind CSS React
Responsive Navbar Tailwind CSS React. Hope you enjoy the video! Leave your comment and subscribe to our channel.
🕛 Timestamp:
🔰🔰🔰🔰🔰🔰🔰🔰🔰🔰🔰
0:00 - Project Description & setup
4:13 - HTML form validation
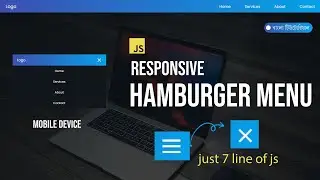
3:15 - responsive navbar using tailwind CSS
25:01 - Outro
💜 Social Media :
_____________________________________________________________________
Personal Website: https://fazle-rabby-talukder.netlify....
Facebook Page: / projectswithpro
Facebook Profile: / frtfazlerabby
LinkedIn Profile: / fazle-rabby-talukder
GitHub Profile: https://github.com/fazlerabbytalukder
📣📣📣📣📣For More Video:
_____________________________________________________________________
🔴Popup Modal JavaScript
• Popup Modal JavaScript
🔴Countdown Timer HTML CSS JavaScript
• Countdown Timer HTML CSS JavaScript
🔴Slideshow Html CSS JavaScript
• Slideshow Html CSS JavaScript
🔴Contact Us Form Validation Using JavaScript
• Contact Us Form Validation Using Java...
🔴Navigation Bar In HTML And CSS
• Navigation Bar In HTML And CSS
🔴Bootstrap 5 Sticky Navbar
• Bootstrap 5 Sticky Navbar
About Video: In this react js tutorial, we will provide a tailwind CSS navigation bar. Here we use a simple one state to show and hide the component and align the item properly. In this navbar design, we always focus on simplicity and focus on functionality.
#reactjs #Reactjsandtailwindcss #landingpage #webdev #tutorial
Watch video Responsive Navbar Tailwind CSS React online, duration hours minute second in high quality that is uploaded to the channel Projects With PRO 18 October 2022. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 555 times and liked it like visitors.