Flutter Social Media UI - Speed Coding | Part 2
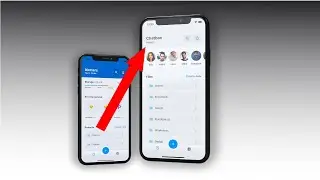
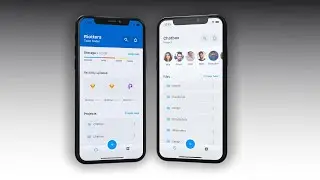
In this Flutter UI challenge, you will learn how to recreate a Social Media app UI with Flutter. In part one we did the feed UI then in this part two we are creating the app profile page UI.
🔴For more Speed coding video Subscribe to the channel : / @mjsdcoding
Flutter Speed Coding playlist : • Flutter UI Challenge - Restaurant Boo...
💻Source Code 💻: https://github.com/codeWithSilver/soc...
Design by : https://dribbble.com/shots/11066106-S...
Music : / jaricomusic
Смотрите видео Flutter Social Media UI - Speed Coding | Part 2 онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал MJSD Coding 29 Май 2020. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 3,566 раз и оно понравилось 73 посетителям.