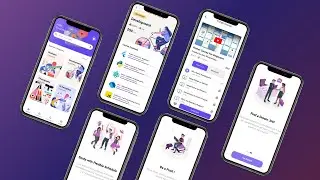
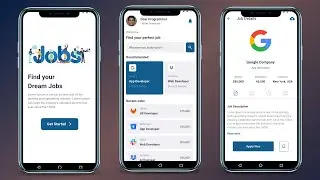
Job Portal App UI Design In Flutter - Job Finding App UI Design
In this video, we dive deep into creating an elegant and functional Job Portal App UI using Flutter. Whether you're a beginner or an experienced developer, this step-by-step tutorial will guide you through the entire process, from setting up the project to implementing key UI components.
Don't forget to like, comment and share my videos and also subscribe my channel dear programmer, I hope you will like my channel #dearprogrammer .
For Promotional or Business Purpose:
[email protected]
IF YOU WANT TO MAKE UI DESIGN IN FLUTTER BY ME, ORDER ME ON FIVERR:
https://www.fiverr.com/s/2ovxKX
SOURCE CODE:
https://bit.ly/3LgzsYw
Download Assets:
https://drive.google.com/drive/folder...
Visit My Website For Other Tutorials, Solutions, Source Codes, Tech News:
https://dearprogrammer.com
Also like my Facebook Page For More Videos and Learning Content:
/ dearprogrammer
Checkout playlist of Flutter UI Design Tutorials.
• Flutter UI Design
TODO List App Using HTML, CSS & JavaScript
• TODO List App Using HTML, CSS & JavaS...
JavaScript Projects Playlist
• JavaScript Projects
Checkout playlist of JavaScript Tutorials
• JavaScript Tutorials
C++ Programming Language Course For Beginners
• C++ Programing Course For Beginners
Checkout playlist of Web Designing Tutorials
• Web Designing Tutorials
Checkout playlist of C# Winform Tutorials.
• C# Winform Tutorials
Checkout playlist of CSS Animation Tutorials.
• CSS Animation Tutorials
Checkout playlist of Game Animation Tutorials
• Game Animaton
How to create notepad in c# winform.
• How To Create Notepad Using C# | C# W...
How to create text to speech and speech to text application in c#.
• Speech Recognition Application Using ...
Смотрите видео Job Portal App UI Design In Flutter - Job Finding App UI Design онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Dear Programmer 09 Июль 2024. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 1,003 раз и оно понравилось 33 посетителям.