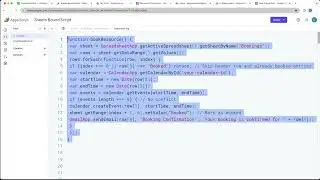
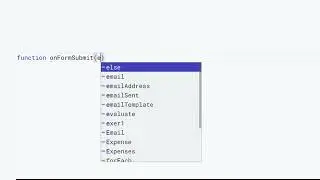
Implement a Debouncing Function in JavaScript | Taught by Laurence Svekis
Learn how to control the rate of function execution with a debounce function in JavaScript. This tutorial covers how to delay the execution of a function until a certain amount of time has passed since the last invocation. Laurence Svekis, best-selling author and JavaScript expert, walks you through this essential technique used in performance optimization."
Keywords: debounce function JavaScript, JavaScript performance optimization, debounce implementation, JavaScript event handling, Laurence Svekis tutorial, JavaScript coding exercise, debounce vs throttle, JavaScript function control, JavaScript tutorial
Course content web development and web design courses with coding examples and source code for the lesson content. Source Code is available within my Github account. Lessons posted are designed to help students learn more about a specific topic related to modern web development and applying code.
Laurence Svekis is a professional top selling course author having instructed over 1 Million students both online and in person. Laurence Svekis is a Google Developer Expert specializing in Google Workspace automation using Google Apps Script Code.
Check out my Website for more details at https://basescripts.com/
Смотрите видео Implement a Debouncing Function in JavaScript | Taught by Laurence Svekis онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Laurence Svekis 25 Август 2024. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 48 раз и оно понравилось 0 посетителям.




![[FREE] Fivio Foreign Type Beat -](https://images.reviewsvideo.ru/videos/jGnEikKBKbg)