Implement Map OpenLayers Using TypeScript 2021
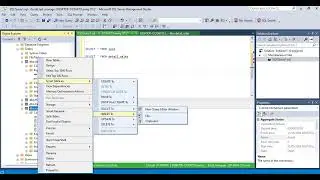
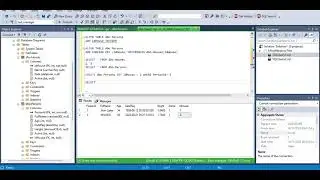
Hola amigos aquí les traigo nuevamente un video relacionado a open layers para la implementación vía typescript, usando los imports, te invito a que veas el video para que veas como hacemos la configuración paso a paso.
Este ejemplo te ayuda a tener una idea porque te falla y muestra el error
Uncaught TypeError: Failed to resolve module specifier "ol". Relative references must start with either "/", "./", or "../".
import 'ol/ol.css';
import Map from 'ol/Map';
import OSM from 'ol/source/OSM';
import TileLayer from 'ol/layer/Tile';
import View from 'ol/View';
Uncaught TypeError: Failed to resolve module specifier "ol". Relative references must start with either "/", "./", or "../".
Error importing OpenLayers modules when run from HTML
rbush
Uncaught TypeError: Failed to resolve module specifier "rbush". Relative references must start with either "/", "./", or "../".. is occures
Please provide more context. Are you cloning OpenLayers from git, or are you using npm install ol to use OpenLayers in an application? If the former, make sure you run npm install to download all dependencies.
Смотрите видео Implement Map OpenLayers Using TypeScript 2021 онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Programa con Kike 27 Ноябрь 2021. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 1,671 раз и оно понравилось 8 посетителям.