☕ Create a Responsive Coffee Website Design Using HTML CSS & JavaScript
How to make a responsive coffee website design using HTML, CSS and JavaScript. Developed first with the Mobile First methodology, then for desktop.
🔔 Subscribe for more!
/ bedimcode
❤ Get template
https://www.buymeacoffee.com/bedimcod...
❤ Get template by PayPal
https://ko-fi.com/s/a9b33bb175
------------------------------
👨💻 Start project from scratch
https://github.com/bedimcode/responsi...
☝ Download the project base files on GitHub
Click on the GitHub link
Click the green Code button
Download ZIP
Save and extract where you prefer
📁 Assets
Icons: https://boxicons.com/
Fonts: https://fonts.google.com/
GitHub: https://github.com/bedimcode/responsi...
Mixitup: https://www.kunkalabs.com/mixitup/
⏱ Timestamps
0:00 Intro Responsive Coffee Website
3:32 Project Setup
5:20 Variables CSS
7:27 Reset HTML & Reusable CSS Classes
10:38 Header & Nav Menu
19:25 Home
27:24 Change Background Header
29:32 Specialty
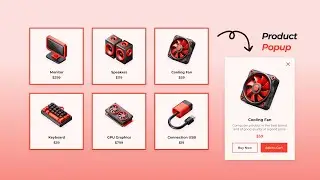
34:53 Products
53:31 Quality
01:00:50 Logos
01:03:02 Blog
01:10:42 Footer
01:21:14 Scroll Bar
01:22:12 Scroll Up
01:25:44 Scroll Sections Active Link
01:27:22 Breakpoints
01:49:21 Loader
01:51:56 Final Project
------------------------------
Home images
/ 13018286414960283
✒️ Inspirate
https://dribbble.com/shots/17172572-C...
📬 Any questions about the project send a DM to Facebook (Bedimcode)
⌚ I answer at 6:00 PM (Perú time)
------------------------------
☕️ Support me
https://www.buymeacoffee.com/bedimcode
💙 Support me by PayPal
https://ko-fi.com/bedimcode
👍 Thanks for watching!
Make sure to like + Subscribe For More! ❤
#responsivewebsite #coffeewebsite #bedimcode
Смотрите видео ☕ Create a Responsive Coffee Website Design Using HTML CSS & JavaScript онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Bedimcode 15 Февраль 2022. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 65,675 раз и оно понравилось 2.4 тысяч посетителям.
![[iFAction Game Maker] Full English - Visual Novel (AVG) Quick Tutorial](https://images.reviewsvideo.ru/videos/r3NKT7RMmHw)