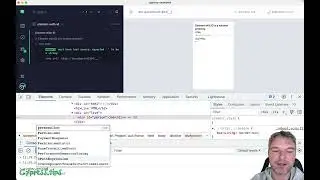
Select Elements By Computed Style
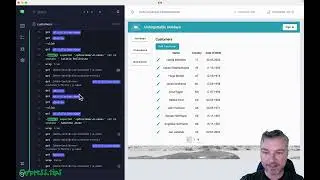
How do you select elements by the run-time color? For example, how do you select anchor links that are red? An element can be red because a class was applied, or an inline style, or it could be made red using JavaScript. To help you, the cy.filter https://on.cypress.io/filter command allows using a callback function that can grab the computed style of an element and return true if the current runtime color of an element is red.
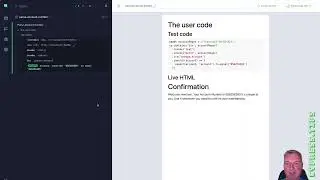
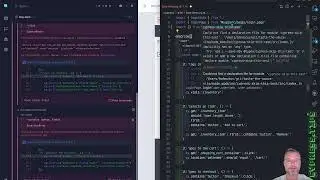
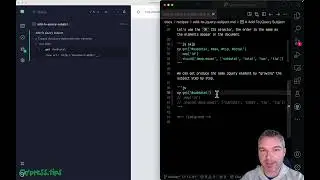
cy.get('a').filter(function (k, el) {
const color = window.getComputedStyle(el).color
return color === 'rgb(255, 0, 0)'
})
Find this example among the recipes at https://glebbahmutov.com/cypress-exam...
Смотрите видео Select Elements By Computed Style онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал gleb bahmutov 12 Апрель 2022. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 830 раз и оно понравилось 22 посетителям.