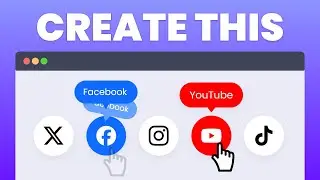
Tooltip Hover Transition for Social Media Icons HTML & CSS Tutorial
Create Tooltip Transitions with CSS ONLY! | Animated Socials Section with HTML and CSS - Source Code Here: https://coding2go.com
Create Amazing Animations / Hover Effects for your social media icons and social media buttons with HTML and CSS. Learn how to use the transition property with an interactive example of how to create social media links with CSS for your YouTube, TikTok, Instagram, X and Facebook Accounts. Using the pseudo-elements ::before and ::after, css transitions, the cubic-bezier function, the css attr function in the content property as well as the data dash syntax you are going to learn modern css tricks to animate these social media icons.
#css #csshovereffect #webdevelopment
BEGINNERS START HERE:
👉 Learn HTML & CSS with our 7 Day Web Developer Bootcamp:
https://www.udemy.com/course/learn-ht...
SOURCE CODE on our website:
👉 https://coding2go.com
Become a Member to Support our Channel:
/ @coding2go
Host Your Own Website with our Trusted Partner Hostinger:
👉 https://www.hostinger.com/coding2go
✌️ And get a huge discount with our code: CODING2GO
(We deploy all of our websites with Hostinger)
Recommended Videos to Learn More:
• Learn CSS ::before and ::after in 4 M...
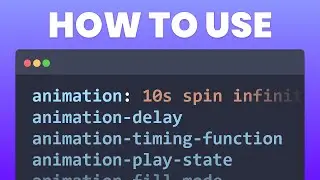
• Learn CSS Animations in 9 Minutes
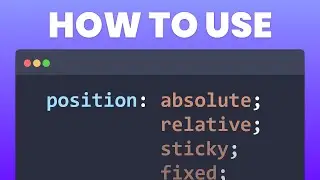
• Learn CSS Positions in 4 minutes
Sources for Additional Research:
Get Logo Icons Here: https://simpleicons.org
Create Shapes with CSS Tricks: https://css-tricks.com/the-shapes-of-...
Coding Nepal Video: • Social Media Buttons with Tooltip on ...
CONCEPTS YOU WILL LEARN
✔ html, css only
✔ css solution without javascript
✔ social media buttons animation
✔ social media buttons transition
✔ social media buttons hover effect
✔ social media icons hover transition
✔ youtube link hover transition
✔ Instragram Link Animation css
✔ HTML and CSS advanced tutorial
✔ cubic-bezier() css
✔ css transition-timing-function explained
✔ hover animation for social media links
✔ animated socials css hover
✔ pseudo-elements ::before and ::after
✔ css before after
✔ css attr() function
✔ Get HTML data in css
✔ how to change the color of svg icons in css
✔ darkmode social media icons
TOPICS
html, css, no js, css only, social-media buttons, animated socials, pseudo-elements project, mini project with css before and after, transition cubic-bezier, bouncy transition, bouncy hover transition, social media buttons animation, css hover effect, hover pseudo-class, social media links css
Смотрите видео Tooltip Hover Transition for Social Media Icons HTML & CSS Tutorial онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал Coding2GO 22 Август 2024. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 21,321 раз и оно понравилось 1.3 тысяч посетителям.