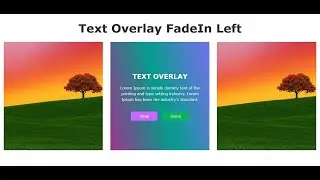
How to create Image Hover Caption Effect and also Responsive - SFC
How to make Image Hover Caption Effect also responsive by HTML & CSS. Let's Start Coding--------.
Download Source Code :https://drive.google.com/file/d/1Q6pJ...
Please Like Facebook page.
https://www.facebook.com/SOFT-CODING-...
Watch More Tutorials :
How to use Typed js in HTML and CSS - SFC
• How to use Typed js in HTML and CSS (...
Type Writer Text Animation using HTML, CSS & JS - SFC.
• Type Writer Text Animation using HTML...
How to Make "Image Hover Slide Caption Effect" and Also Responsive Using Only HTML & CSS - SFC
• How to Make "Image Hover Slide Captio...
Image Hover Caption Effect and also Responsive Using Only HTML & CSS - SFC
• Image Hover Caption Effect and also R...
How to Make "Image Hover 3D Caption Effect" and Also Responsive Using Only HTML & CSS - SFC
• How to Make "Image Hover 3D Caption E...
Text Typing Animation Horizontaly Using Only HTML & CSS - SFC
• Text Typing Animation Horizontally Us...
#image_hover_caption effect #caption_effect #softcoding
---------------------------------------------------------------------------------------
image hover effect,css image hover effect,css image hover effects,image hover effects,image overlay hover effects with css3,image hover,image hover effect using css and html,image hover pure css and html,css hover effects,how to create image hover effet,image overlay hover effect html css code,image overlay hover effect with css3 transitions,image hover effect in html,hover effects
---------------------------------------------------------------------------------------
Music :
Song: Fredji - Happy Life (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
Video Link: • Fredji - Happy Life (Vlog No Copyrigh...
Смотрите видео How to create Image Hover Caption Effect and also Responsive - SFC онлайн, длительностью часов минут секунд в хорошем качестве, которое загружено на канал SOFT-CODING 06 Февраль 2020. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 1,379 раз и оно понравилось 31 посетителям.





![+100 FREE Long Exposure Light Trails [ Transitions / Overlays ]](https://images.reviewsvideo.ru/videos/BI0IrBVSNZg)