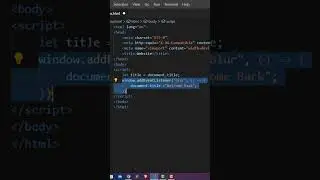
How to change default transform origin in html5 and css3
Facebook Page :
=============********==============
Check some popular videos on my channel:
Awesome image hover effect with html and css - zoom in and out || web dev:-
----------------------------------------------
css positioning explained with examples (static,relative,absolute,fixed):-
----------------------------------------------
css image hover effect - Css Tutorial - Css3 Hover Effect:-
----------------------------------------------
how to change text selection color in html and css:-
----------------------------------------------
how to make Simple css3 loading animation:-
----------------------------------------------
How to create contact form using html and css:-
----------------------------------------------
How to make fullscreen video background using html and css:-
----------------------------------------------
Advance text shadow hover effect using html and css:-
----------------------------------------------
How to create fixed navigation bar using html and css:-
----------------------------------------------
how to create animated Dropdown menu using html and css:-
----------------------------------------------
how to create hero image using html and css:-
----------------------------------------------
simple parallax effect using html and css:-
----------------------------------------------
How to create login form using Html and css:-
----------------------------------------------
How to create animated search bar using Html and css:-
-~-~~-~~~-~~-~-
Please watch: "Responsive Image Slider | HTML & CSS"
-~-~~-~~~-~~-~-
Смотрите видео How to change default transform origin in html5 and css3 онлайн, длительностью 05 минут 53 секунд в хорошем hd качестве, которое загружено на канал Web dev 03 Октябрь 2017. Делитесь ссылкой на видео в социальных сетях, чтобы ваши подписчики и друзья так же посмотрели это видео. Данный видеоклип посмотрели 490 раз и оно понравилось 20 посетителям.