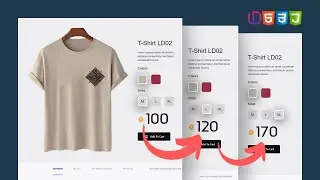
Animated Portfolio Website with React | React Project for Beginners
In this video, Come create with me Animated Portfolio Website with React. This is topic React Project for Beginners. There are many languages that can be used to create a portfolio website such as html, css, javascript,... among which, creating a portfolio project using React.js is a great way to show off your programming skills. your presentation and make an impression on your audience.
Some important keywords in this project: useState, useEffect, useRef, Redux, CustomHook.
Download Code: https://www.lundevweb.com/2024/01/cre...
-----
This youtube channel not only revolves around topics about website programming using HTML CSS Javascript, but also website design, ideation and implementation.
All codes are free. Sharing will help us grow faster.
-----
Design Slider - Carousel web: • Animation Card Slider in HTML CSS & J...
Design Template Website: • Parallax Scrolling Website | Make Web...
Design Parallax SCrolling Effect: • Reponsive Parallax Scrolling Website ...
Effect Image using HTML CSS Javascript: • How To Make Zoom Image Using HTML CSS...
Design Animation Menu Web: • Design Navigation Menu Indicator usin...
Design Effect Card: • How to make Awesome CSS Border Animat...
There are many other series: https://www.youtube.com/@lundeveloper...
-----
Contact With me:
Instagram: / lundev.web
Email: [email protected]
Buy me a cup of coffee by clicking the thanks button on any video. Thank you very much for your support.
Watch video Animated Portfolio Website with React | React Project for Beginners online, duration hours minute second in high quality that is uploaded to the channel Lun Dev Code 23 January 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 11,758 times and liked it 481 visitors.



![Europe -- Carrie [[ Official Live Video ]] HD](https://images.reviewsvideo.ru/videos/yVIDrsIjowQ)
![[FREE] LIL KRYSTALLL X МАКСИМ X AARNE TYPE BEAT [ prod. by xLoader ]](https://images.reviewsvideo.ru/videos/w4H5WR-YGi0)