CSS 3D transformation effect
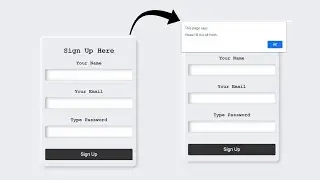
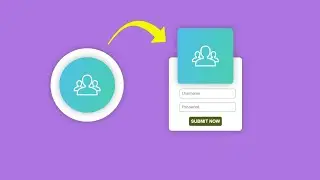
I will show you how to create a stunning CSS 3D transformation effect that will make your web page look more dynamic and interactive. CSS 3D transformations allow you to manipulate an element in three-dimensional space using perspective and various transformation methods. You can rotate, scale, translate, and skew an element along the X, Y, and Z axes, creating a sense of depth and realism.
Watch video CSS 3D transformation effect online, duration hours minute second in high quality that is uploaded to the channel Web Master 18 February 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 134 times and liked it 6 visitors.