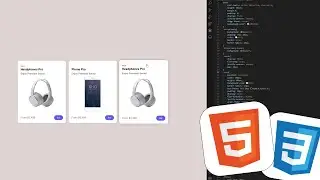
ASMR Programming Re-usable Subscription Cards (React, TailwindCSS, RadixUI)
Hello Everyone ✨
I am starting a new series where I will create random components using HTML, CSS, and JavaScript -React/Angular/NextJs.
If you want to get your hands on some ebooks, check out my store! ✅
https://tomnemec.gumroad.com/
For more code and coding tips, join me on Instagram:
/ tom.is.coding
In this tutorial, I'm going to show you how to reusable subscription cards using React, TailwindCSS and RadixUI❗️
Links for starting new proejct with vite and Tailwind:
https://tailwindcss.com/docs/guides/vite
https://www.radix-ui.com/themes/docs/...
I used:
npm i react-icons
If you want to learn more about coding, join our free coding community on Discord:
/ discord
The source code for all projects will also be uploaded to my GitHub page:
https://github.com/tomnemec/YouTube-C...
I will update this playlist every week! ✅
About My Channel:
Here, I upload programming tutorials, share tips, and provide insights into my life as a web developer. My tech stack includes MERN, MEAN, Next.js, and .NET.
#coding #programming #html #css #javascript #webdeveloper #codingtutorial #learning #frontend
Watch video ASMR Programming Re-usable Subscription Cards (React, TailwindCSS, RadixUI) online, duration hours minute second in high quality that is uploaded to the channel Tom Němec 09 September 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 266 times and liked it like visitors.

![%matplotlib Inline/Notebook Giving Error (FIX) [Jupyter Lab/Notebook]](https://images.reviewsvideo.ru/videos/91QVN-lhL8M)


![기괴하게 생긴 이 녀석들을 공격하면 안되는 이유 [SCP-1499]](https://images.reviewsvideo.ru/videos/iyrxqtBT6Gc)