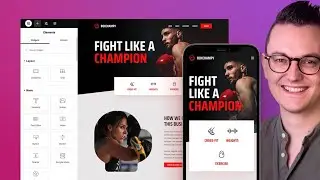
How to create a Blurry Transparent Sticky Header in Elementor
Transparent sticky blur Header with Elementor Pro. This is a very cool Web design trend that is super easy to do in Elementor Pro. Get Elementor Pro here: http://livingwithpixels.com/elementor
All the resources and instructions you need:
https://livingwithpixels.com/resource...
Full result of the header: [This website doesn't exist anymore]
Not yet familiar with WordPress? Check out the basics here: • Wordpress Tutorial 2020 (for beginner...
→ Software I recommend
Hostinger for affordable webhosting: http://livingwithpixels.com/hostinger
Siteground for premium webhosting: http://livingwithpixels.com/siteground
Elementor for no-code web-development: http://livingwithpixels.com/elementor
Figma for Web Design: https://livingwithpixels.com/figma
All recommended software & discounts: https://livingwithpixels.com/software/
→ Full A-Z Courses
Elementor Pro Mastery Course: https://livingwithpixels.com/elemento...
Figma Design Mastery Course: https://livingwithpixels.com/design-c...
Business Course: https://livingwithpixels.com/business...
→ Starter Guides for Beginners
Elementor Starters Guide: https://livingwithpixels.com/elemento...
Figma Design Starters Guide: https://livingwithpixels.com/design-g...
→ My Social Media
Tiktok: / rinodeboer
Instagram: / rinodeboer
Twitter / X: / rinodeboer
Some of the links above are affiliate links, which means that I earn a commission when you make a purchase via my link. Thanks a lot if you decide to do that! I couldn't make all these videos without it.
Watch video How to create a Blurry Transparent Sticky Header in Elementor online, duration hours minute second in high quality that is uploaded to the channel Rino de Boer 18 June 2021. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 117,367 times and liked it 3.8 thousand visitors.