Responsive Auto Play Movie suggestion Slider in HTML CSS & JavaScript | Swiper Js |Creative JS Coder
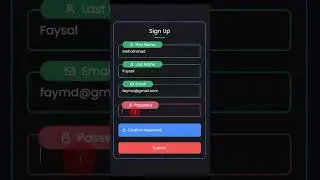
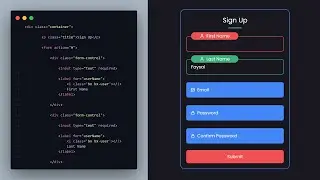
In this tutorial, I'm going to show you how to design a Awesome Movie suggestion Card slider using HTML CSS JavaScript and Swiper Js. This slider will be auto playable, you can move this slider manually. This slider is fully responsive. In this slider I used Watch Now button for each slide.
Hope this tutorial will help you to understand how to use Swiper Js to create a Responsive auto playable slider for your website.
This project will be beginner friendly.
If you Like this tutorial, Subscribe my channel "Creative JS Coder"
Source Code Link:-
Github:
Other tutorials:
1. Build A ToDo App using HTML CSS and JavaScript Local Storage:
2. Complete CRUD Operations using HTML CSS Bootstrap v5 and JavaScript Local Storage:
3. CRUD Operations Including Pagination, Filter List in HTML CSS JavaScript Local Storage:
4. Customize jQuery Bootstrap5 Data Table | CRUD operation | HTML, CSS & JavaScript Local Storage:
Keywords:-
swiper js,
swiper slider,
card slider using html css and javascript,
responsive card slider using html css and javascript,
responsive slider in html css and javascript,
slider in swiper js,
how to create a responsive card slider using Swiper js,
how to use swiper js,
swiper js slider design html css and javascript,
swiper slider html css js,
image slider in html css and javascript,
create a swiper slider for website,
Responsive slider,
swiper js tutorial,
carousel slider with swiper js
Watch video Responsive Auto Play Movie suggestion Slider in HTML CSS & JavaScript | Swiper Js |Creative JS Coder online, duration 21 minute 11 second in high hd quality that is uploaded to the channel Creative JS Coder 04 August 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 669 times and liked it 32 visitors.