Wait For The Page And Elements To Fully Render Before Interacting To Avoid Detached From DOM Error
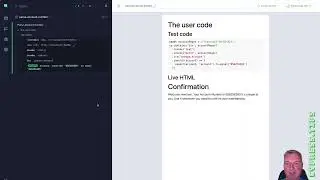
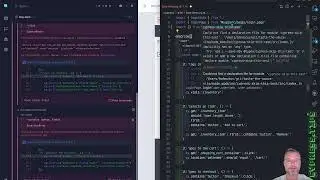
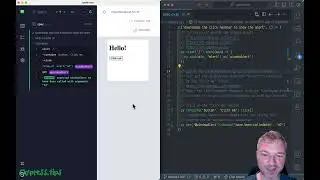
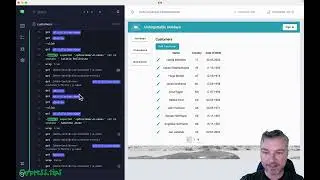
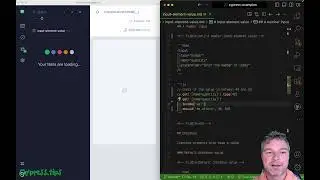
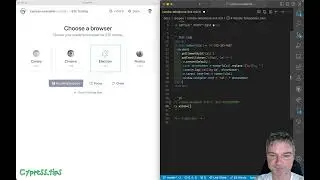
This video shows how I wait for the page to fully load by observing the new elements that appear during the tests, and the Ajax calls the application is making. My goal is to only work with the page after it has finished loading and re-rendering (otherwise I might get a dreaded "Element detached from DOM" Cypress error). In this case, when testing a Shopware site, the charts were loaded at the start, and the menu items were getting their labels from the server using an Ajax call. If the test does not "wait" for the labels, it might try to click the menu item. If the Ajax call returns and the application re-renders the menu item element, Cypress might fail to click the menu properly. Here is my more robust test:
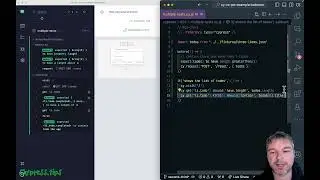
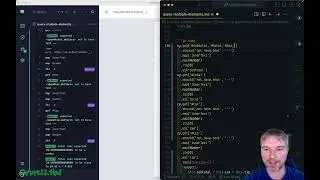
// make sure the application has finished loading its charts
cy.get('.sw-chart').should('have.length.gte', 2)
cy.get('.sw-admin-menu__item--sw-order').click()
// the menu item will request the label "Overview" from the server
// let's wait for that menu to appear before clicking the menu item
cy.contains('.navigation-list-item__sw-order-index', 'Overview').click()
// verify we end up on the right page after the menu click
cy.location('hash').should('include', '/sw/order/index')
For more information, see video • How To Avoid Element Detached From DO...
Watch video Wait For The Page And Elements To Fully Render Before Interacting To Avoid Detached From DOM Error online, duration hours minute second in high quality that is uploaded to the channel gleb bahmutov 24 February 2022. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 11,234 times and liked it 67 visitors.