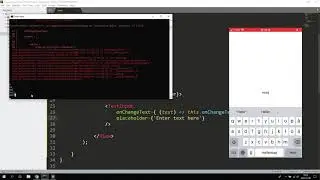
React Native Tutorial - How To Use An Image As App Background
Featured Full Courses:
React JS - The Complete Guide (over 150 000 devs enrolled)
https://bit.ly/2oCrfH0
React JS Web Development - The Essentials Bootcamp
https://bit.ly/2oEK2S1
The Complete React Js & Redux Course - Build Modern Web Apps
https://bit.ly/2mWNebj
The Complete React Native + Hooks Course
https://bit.ly/2mofraC
React Native - The Practical Guide
https://bit.ly/2nTm98O
The Complete JavaScript Course
https://bit.ly/2mjsbiB
React Native Drag and Drop App Builder: https://interactiveappbuilder.com/
How to use an image as the background for your React Native app. For iOS and Android.
Watch video React Native Tutorial - How To Use An Image As App Background online, duration hours minute second in high quality that is uploaded to the channel Fullstack Development 21 February 2018. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 23,031 times and liked it 183 visitors.