Use each Function From cypress-recurse Plugin To Iterate And Stop
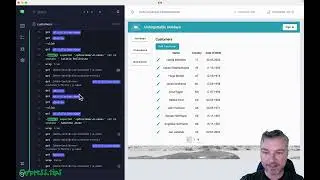
This video shows how to use "each" function from the https://github.com/bahmutov/cypress-r... plugin to iterate over the elements and stop when we see the number 7. It is simpler than using the standard cy.each command.
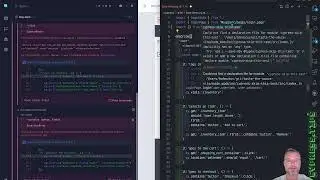
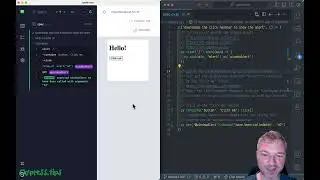
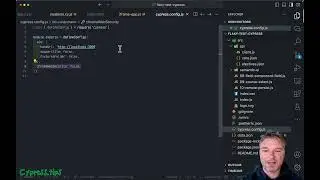
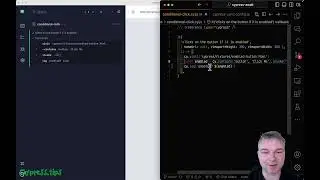
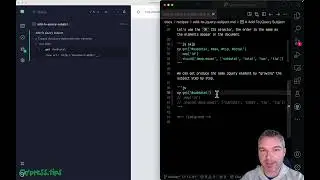
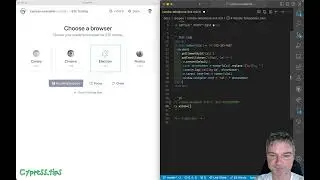
// https://github.com/bahmutov/cypress-r...
import { each } from 'cypress-recurse'
it('stops when it sees 7 using each from cypress-recurse', function () {
cy.visit('index.html')
cy.get('tbody button').then(
each(
function ($button) {
return cy
.wrap($button)
.click()
.parent()
.parent()
.contains('td', /\d/)
.invoke('text')
.then(Number)
},
function (n) {
return n === 7
}
),
)
})
Find this test in https://github.com/bahmutov/better-cy... repository and read the blog post https://glebbahmutov.com/blog/better-...
Watch video Use each Function From cypress-recurse Plugin To Iterate And Stop online, duration hours minute second in high quality that is uploaded to the channel gleb bahmutov 16 March 2022. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 2,375 times and liked it 19 visitors.