5.5 Drawing Data in p5.js | Part 2
🌺 Watch Part 1: • 5.4 Drawing Data in p5.js | Speed Exe...
🌺 Watch Module 3: • 3.1 Flowers & For Loops! (Part 1)
CHECKPOINTS
0:05 Recap on for loops
3:11 Placing getString() into a for loop
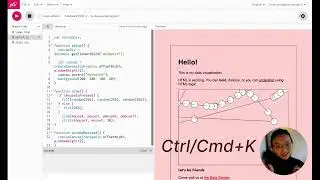
3:51 Drawing an entire column of data
5:47 Spacing out the data points
8:55 Using data to inform size of shapes
👾 Join our Discord: https://bit.ly/JoinDataGarden
🌻 Follow Us on Instagram: https://bit.ly/3V9pxXt
💖 Visit our website: https://www.datagardenproject.com/
The Data Garden Project is a course & community to help young people build their first ever projects using data visualisation and creative code.
The Data Garden Course is a 6-module course designed for creatives, thinkers, and tinkerers who want to create a data visualisation project on p5.js.
The Data Garden Project is an educational community-based initiative based in Naarm/Melbourne, the unceded lands of the Wurundjeri people of the Kulin nation. We acknowledge the Traditional Custodians of the land and pay respects to their Elders past, present, and future.
Watch video 5.5 Drawing Data in p5.js | Part 2 online, duration hours minute second in high quality that is uploaded to the channel The Data Garden Project 22 July 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 185 times and liked it 8 visitors.




![КАК JOLYGOLF ПОЗНАКОМИЛСЯ С ИГОРЕМ ЛИНКОМ (18.10.2019) [НАРЕЗКА СО СТРИМА]](https://images.reviewsvideo.ru/videos/7f780m8Zy7Y)