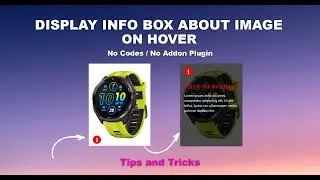
Elementor: Display Info Box About Image On Hover - No Code - No Plugin | Tips & Tricks
In this tutorial i will show you how to Easily display Information Box with details About an image on Hover on Elementor without the use of any line Codes or Additional Addon plugin.
Learn how to be Creative with Elementor page builder without the use of codes or additional plugins.
Other Videos to Checkout:
Elementor Overlapping Cards and Parallax Effect on Scroll - No Code - No Plugin | Tips & Tricks • Elementor Overlapping Cards and Paral...
How to Create Layered Card Effect on Hover - No Code - No Addon Plugin | Elementor Tips & Tricks • How to Create Layered Card Effect on ...
4 Useful Elementor Design Tips and Tricks Without Code | Tips & Tricks • 4 Useful Elementor Design Tips and Tr...
Elementor theme Builder: Create a Custom Product Search Result Page With Loop Grid | • Elementor LOOP Tutorial: Create a Cus...
Create Inverted border-radius Card In Elementor | Elementor Flexbox Container • Create Inverted border-radius Card In...
Create This Unique CARD With a Show More Content Effect on HOVER | Elementor Flexbox | CSS Tips 2024 • Create This Unique CARD With a Show M...
#elementor #elementortutorial #wordpresstutorial #thecreativarena
Watch video Elementor: Display Info Box About Image On Hover - No Code - No Plugin | Tips & Tricks online, duration hours minute second in high quality that is uploaded to the channel The Creative Arena 06 May 2024. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 762 times and liked it 30 visitors.