React Native Tutorial - Displaying Google Maps in Your App
Featured Full Courses:
React JS - The Complete Guide (over 150 000 devs enrolled)
https://bit.ly/2oCrfH0
React JS Web Development - The Essentials Bootcamp
https://bit.ly/2oEK2S1
The Complete React Js & Redux Course - Build Modern Web Apps
https://bit.ly/2mWNebj
The Complete React Native + Hooks Course
https://bit.ly/2mofraC
React Native - The Practical Guide
https://bit.ly/2nTm98O
The Complete JavaScript Course 2019
https://bit.ly/2mjsbiB
More Content:
React Native Drag and Drop App Builder: https://interactiveappbuilder.com/
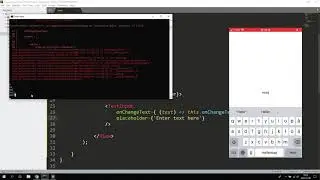
In this tutorial we will take a look at displaying Google Maps in a React Native application.
IF you are using the Android Emulator, make sure you have the following packages installed:
Extras / Google Play services
Extras / Google Repository
Android 6.0 (API 23) / Google APIs Intel x86 Atom System Image Rev. 19
Android SDK Build-tools 23.0.3
Watch video React Native Tutorial - Displaying Google Maps in Your App online, duration hours minute second in high quality that is uploaded to the channel Fullstack Development 01 October 2017. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 43,917 times and liked it 230 visitors.