React Native Login & Registration Screen Tutorial With Navigation- Drag & Drop Builder
Featured Full Courses:
React JS - The Complete Guide (over 150 000 devs enrolled)
https://bit.ly/2oCrfH0
React JS Web Development - The Essentials Bootcamp
https://bit.ly/2oEK2S1
The Complete React Js & Redux Course - Build Modern Web Apps
https://bit.ly/2mWNebj
The Complete React Native + Hooks Course
https://bit.ly/2mofraC
React Native - The Practical Guide
https://bit.ly/2nTm98O
The Complete JavaScript Course
https://bit.ly/2mjsbiB
More Content:
https://interactiveappbuilder.com/
Documentation: https://docs.interactiveappbuilder.com
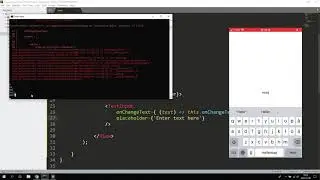
Learn how to create a Login and Registration screen in React Native with navigation with the Interactive App Builder.
Use a modern version of Google Chrome when using the Interactive App Builder.
For questions:
https://fullstackdiscussion.com
For more information about the Interactive App Builder:
https://fullstackdiscussion.com/topic...
Watch video React Native Login & Registration Screen Tutorial With Navigation- Drag & Drop Builder online, duration hours minute second in high quality that is uploaded to the channel Fullstack Development 29 August 2018. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 7,762 times and liked it 19 visitors.
![T2 HIRST - BOOM & MXCABRAZIL - VINGANÇA DEMONÍACA PHONK [mashup]](https://images.reviewsvideo.ru/videos/_y1fg1T9p5c)