Understanding Django Media Files
Setting up Django media files for development is about understanding what MEDIA_URL is and MEDIA_ROOT.
MEDIA_URL is simply a URL prefix (or "slug") that tells Django what the URL should look like when accessing media files from the MEDIA_ROOT.
For example, if you wanted your MEDIA_URL to be: "/uploads/", whenever Django attempted to access files in your MEDIA_ROOT, it would prefix the URL with "/uploads/some-file.whatever".
Since we know that, understanding the MEDIA_ROOT is simple. It's just the directory that holds the files that users upload. One directory. Holds user uploads. That's it.
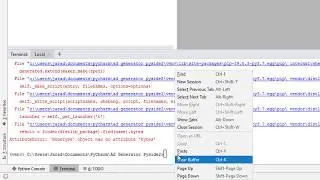
When setting up Django media files locally, we have to define MEDIA_URL and MEDIA_ROOT in the settings.py. We also need to add the following to the project's main urls.py file:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
... the rest of your URLconf goes here ...
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
This mysterious static () thing just generates a URL pattern in regex and appends it to the urlpatterns list.
Helpful links:
- https://docs.djangoproject.com/en/2.2...
- https://docs.djangoproject.com/en/2.2...
- https://docs.djangoproject.com/en/2.2...
- https://timmyomahony.com/blog/static-...
#Django #Python
Watch video Understanding Django Media Files online, duration hours minute second in high quality that is uploaded to the channel Jarad Python 04 June 2019. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 22,170 times and liked it 322 visitors.
![T2 HIRST - BOOM & MXCABRAZIL - VINGANÇA DEMONÍACA PHONK [mashup]](https://images.reviewsvideo.ru/videos/_y1fg1T9p5c)