Flutter Fetch Data From API And Display In Listview Part 1
Download Source Code:
Video Part II:
Become a Patreon for exclusive videos and more!
Hey folks, you could get flutter ui kit with three projects at the same time:
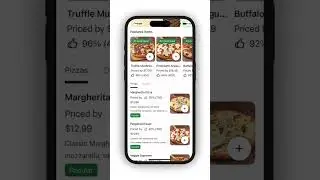
1. UberEats Clone UI Kit
- full project source code:
- full video:
- Github:
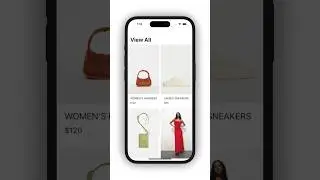
2. E-commerce UI Kit
- full project source code:
- full video:
- Github:
3. Tinder Clone UI Kit
- full project source code:
- full video:
- Github:
Social Media:
Facebook:
Twitter:
Instagram:
Instagram Clone App UI Video:
Facebook Messenger App UI Video:
Furniture Online App UI Video:
Interior Design App UI Video:
Watch video Flutter Fetch Data From API And Display In Listview Part 1 online, duration 17 minute 48 second in high hd quality that is uploaded to the channel Sopheamen Van 06 May 2020. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 38 thousand times and liked it 314 visitors.




![The Ballad of Buster Scruggs | Resmi Fragman [HD] | Netflix](https://images.reviewsvideo.ru/videos/TUbS__6p8ls)