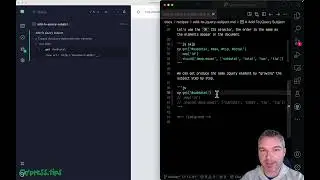
Stop cy.each Iteration When Using Cypress Commands Inside The Callback Function
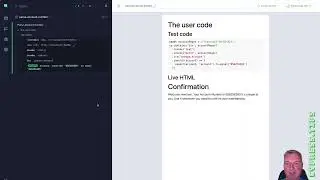
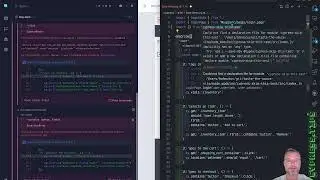
If the cy.each callback uses Cypress commands and we want to stop the iteration based on the output of those commands, we need to use cy.then + a local closure variable to stop queueing up Cypress commands. The final solution from https://github.com/bahmutov/better-cy... is this:
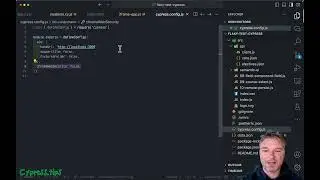
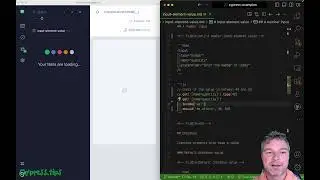
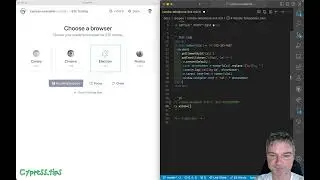
cy.visit('index.html')
let shouldStop = false
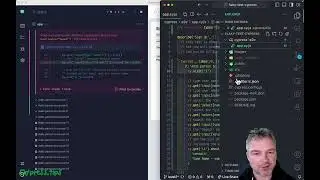
cy.get('tbody button').each(function ($button, k) {
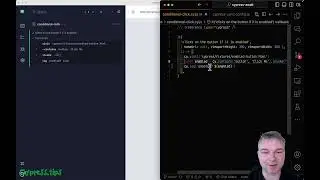
cy.then(function () {
if (shouldStop) {
return
}
console.log('button', k)
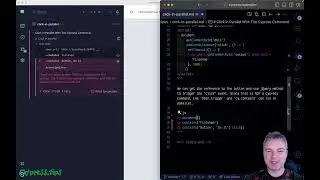
cy.wrap($button)
.click()
.parent()
.parent()
.contains('td', /\d/)
.invoke('text')
.then(Number)
.then(function (n) {
if (n === 7) {
shouldStop = true
}
})
})
})
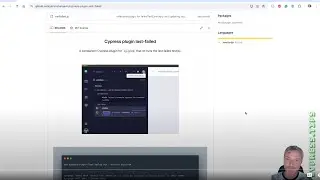
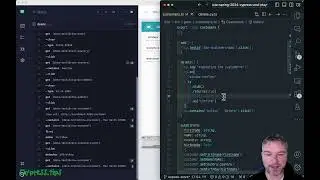
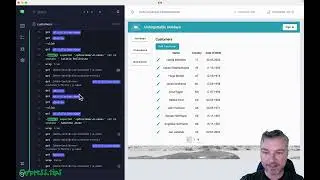
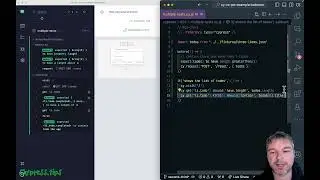
Tip: to visualize the Cypress command chain this video uses https://github.com/bahmutov/cypress-c... plugin and read the blog post https://glebbahmutov.com/blog/better-...
Watch video Stop cy.each Iteration When Using Cypress Commands Inside The Callback Function online, duration hours minute second in high quality that is uploaded to the channel gleb bahmutov 16 March 2022. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 3,207 times and liked it 38 visitors.