Testing React Input With Type Range By Dispatching Events
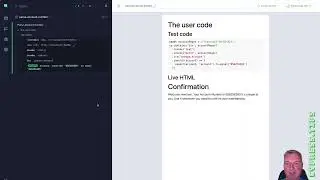
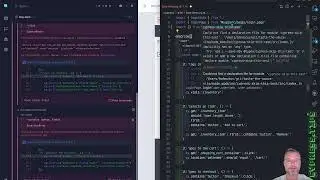
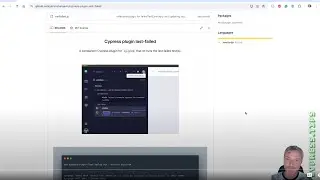
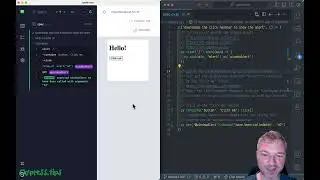
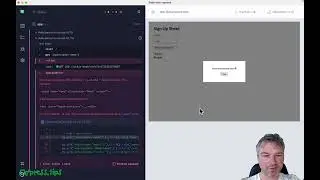
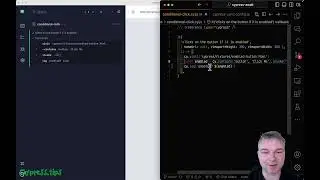
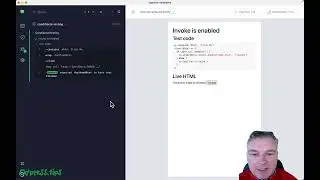
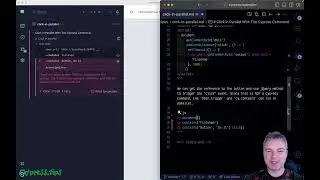
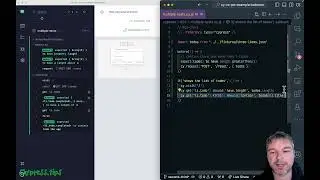
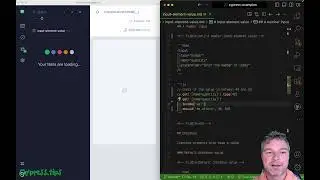
In this video, I refactor a spec file that tries to control an input type=range element wrapped in a React component. To properly trigger the "input" event, I have to construct the event object. Since we have a lot of test command duplication, the last part of the video shows how to create a custom Cypress command "setRange". The final spec file:
Cypress.Commands.add(
'setRange',
{ prevSubject: 'element' },
function (subject, value) {
subject.val(value)
subject[0].dispatchEvent(new Event('input', { bubbles: true }))
Cypress.log({
name: 'setRange',
message: value,
})
},
)
describe('test on the functioning of the estimator', function () {
beforeEach(function () {
cy.visit('/preventivatore')
cy.getByData('test').should('be.visible')
})
it('test on slide position preventivatore', function () {
cy.getByData('test').setRange(30)
cy.getByData('slide30').should('exist')
cy.getByData('test').setRange(50)
cy.getByData('slide50').should('exist')
cy.getByData('test').setRange(70)
cy.getByData('slide70').should('exist')
cy.getByData('test').setRange(90)
cy.getByData('slide90').should('exist')
})
})
Watch video Testing React Input With Type Range By Dispatching Events online, duration hours minute second in high quality that is uploaded to the channel gleb bahmutov 13 February 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 947 times and liked it 24 visitors.